غالبًا ما يكون تطوير صفحات الويب للأجهزة المحمولة أو تصحيح أخطاء تطبيقك المختلط أمرًا صعبًا. ولكن لحسن الحظ بالنسبة للأشخاص الذين يصممون على نظام iOS ، بدءًا من نظام التشغيل iOS 6 ، تقدم Apple ميزة مفتش الويب عن بُعد في iOS.
يسمح Web Inspector لمطوري تطبيقات الويب والجوال باستخدام macOS و OS X Safari Developer Tools لتصحيح أخطاء محتوى الويب أو التطبيقات المختلطة عن بُعد في Safari للجوال على iPad أو iPhone.
إنها طريقة سهلة وعملية لتصحيح أخطاء صفحات الويب أو التطبيقات المختلطة وتحسينها وتعديلها على iOS.
للوصول إلى أدوات التطوير هذه ، قم بتمكين قائمة التطوير في التفضيلات المتقدمة في Safari بجهاز Mac.
اتبع هذه النصائح السريعة لتشغيل مفتش الويب حتى تتمكن من تصحيح أخطاء موقعك أو تطبيقك في Safari
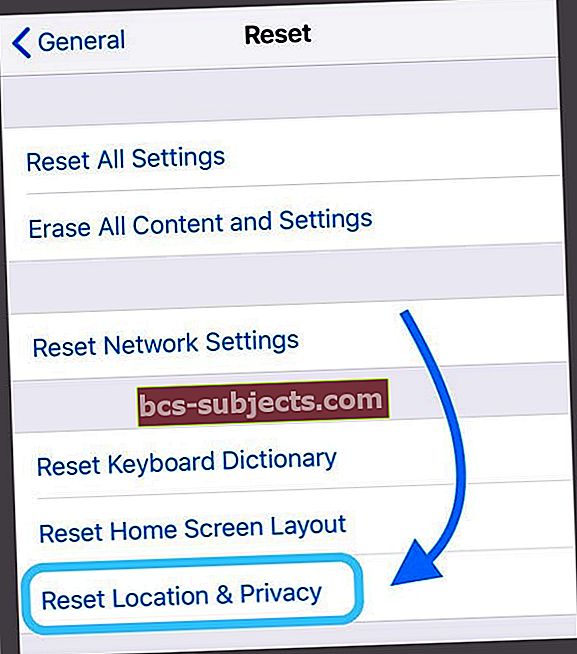
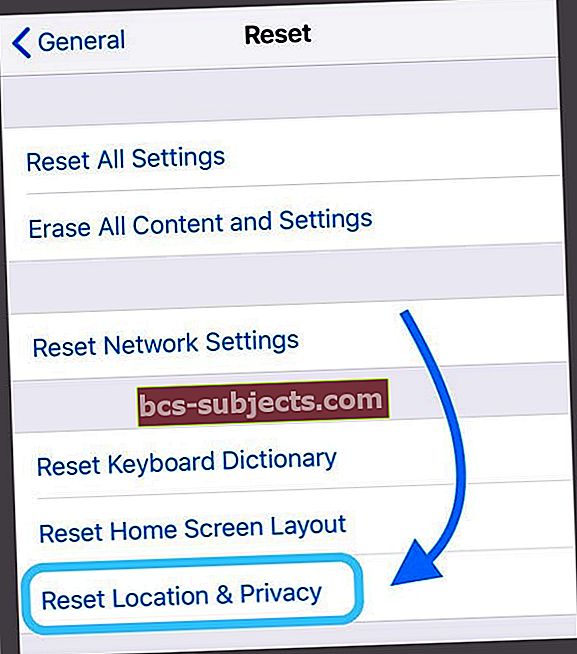
- أعد تعيين إعدادات الموقع والخصوصية على iPhone أو iPad أو iPod touch. اذهب إلىالإعدادات> عام> إعادة تعيين> إعادة تعيين الموقع والخصوصية
- تأكد من تسجيل الدخول إلى نفس معرف Apple على الكمبيوتر مثل iPhone أو iPad أو iPod touch
- قم بتشغيل مزامنة Safari iCloud لكل من الكمبيوتر وأي iPhone أو iPad أو iPod touch
- على جهاز iPhone أو iPad ، انتقل إلىالإعدادات> Safari> خيارات متقدمة وقم بالتبديل مفتش الويب
- على الكمبيوتر ، افتح Safari وانتقل إلىقائمة Safari> التفضيلات> خيارات متقدمة وعلامة اختيار إظهار قائمة "تطوير" في شريط القوائم
مطلوب كمبيوتر ماك
معذرةً يا رفاق Windows ولكن Safari's Web Inspector متوافق فقط مع أجهزة Mac!
استخدم نفس معرف Apple و iCloud Sync!
تأكد من تسجيل كل من iDevice و Mac الخاص بك بنفس معرف Apple وأنك تقوم بتبديل ON Safari في iCloud.
لجهاز iDevice الخاص بك:الإعدادات> ملف تعريف Apple ID> iCloud> Safari> تبديل ON
بالنسبة لجهاز Mac الخاص بك:قائمة Apple> تفضيلات النظام> Apple ID أو iCloud> Safari> Checkmarked
وتحقق من أن Safari هو نفس الإصدار أيضًا
تأكد من أن Safari على جهاز Mac الخاص بك هو نفس إصدار Safari على iDevice الخاص بك. قد تحتاج إلى تحديث إصدار iOS الخاص بك أو إصدار Safari الذي يعمل على جهاز Mac الخاص بك.
أعد تعيين موقعك وإعدادات الخصوصية
- اذهب إلى الإعدادات> عام
- يختار إعادة ضبط
- اختار إعادة تعيين الموقع والخصوصية

تلميح Pro Keyboard ShortCut على Mac لمطوري الويب
إذا قمت بالضغط على CTRL + Command + R في Safari ، يمكنك أن ترى كيف سيبدو موقع الويب على جهاز معين عن طريق تحديد الجهاز.
 بدّل اختصار لوحة المفاتيح للخروج من عرض مطور الويب.
بدّل اختصار لوحة المفاتيح للخروج من عرض مطور الويب. استخدم Web Inspector لتصحيح أخطاء Safari المتنقلة
1. على جهاز iPad أو iPhone أو iPod touch ، انقر فوق الإعدادات> Safari> خيارات متقدمة وقم بالتبديل مفتش الويب. وتمكين JavaScript إذا لم يكن قيد التشغيل بالفعل
2. على جهاز Mac الخاص بك ، قم بتشغيل Safari وانتقل إلى قائمة Safari> التفضيلات> خيارات متقدمة ثم تحقق "إظهار قائمة "تطوير" في شريط القوائم"إذا لم تكن قد قمت بذلك بالفعل
3. قم بتوصيل جهاز iOS بجهاز Mac الخاص بك باستخدام كابل USB. هذا أمر بالغ الأهمية - يجب عليك توصيل الأجهزة يدويًا باستخدام كابل. لا يعمل عبر WiFi!
4. الآن على جهاز iPad ، افتح موقع الويب الذي تريد تصحيح أخطائه ، ثم افتح Safari على جهاز Mac وانتقل إلى "طور" قائمة. ترى الآن iDevice الذي قمت بتوصيله بجهاز Mac الخاص بك. إذا لم يكن لديك أي صفحة مفتوحة على iDevice الخاص بك ، فسترى رسالة تقول "لا توجد تطبيقات قابلة للفحص".
5. الآن ، قم بتصحيح الصفحة المفتوحة على Safari للجوال تمامًا كما تفعل مع تصحيح الأخطاء على Mac ، وفحص عناصر DOM ، وتعديل CSS ، وقياس أداء الصفحة وتشغيل أوامر Javascript.
استخدم أداة مصحح الأخطاء لمساعدتك في العثور على سبب أي أخطاء JavaScript على صفحة الويب الخاصة بك. يمكنك إضافة نقاط توقف وتصحيح أخطاء جافا سكريبت وفحص قيمة المتغيرات في وقت التشغيل.
يجب أن يكتشف Safari أيضًا أي أخطاء في CSS و HTML و JavaScript. وسترى تفاصيل كل خطأ في مصحح الأخطاء.
لا يظهر iDevice في قائمة التطوير في Safari؟
- امسح ذاكرة التخزين المؤقت وملفات تعريف الارتباط الخاصة بـ Safari
- قم بتحديث Safari على جهاز Mac و iDevice إذا كان هناك تحديث متوفر
- إذا كنت تقوم بتشغيل إصدار بيتا iOS أو macOS ، فقد تحتاج إلى تشغيل أحدث إصدار تجريبي على جميع الأجهزة
- جرب كابل و / أو منفذ آخر على جهاز Mac الخاص بك. تأكد من أن الكابل هو كابل Lightning أصلي من Apple أو معتمد من MFI (Made For iPhone)
- تحقق من أن Web Inspector قيد التشغيل. تقوم تحديثات iOS أحيانًا بتبديل هذا إلى إعداد OFF الافتراضي. لذلك فقط تأكد من التحققالإعدادات> Safari> خيارات متقدمة> Web Inspector
- حاول تبديل Web Inspector Off ، وانتظر 10 ثوانٍ ، ثم أعد التشغيل
- جرب متصفح Safari Technology Preview بدلاً من ذلك
- قم بإنهاء Safari على جهاز Mac الخاص بك وإعادة تشغيله. تحقق مما إذا كان Safari لجهاز Mac الخاص بك يتعرف بعد ذلك على جهازك ويسمح بتصحيح الأخطاء
- تأكد من أنك لا تستخدم وضع التصفح الخاص في Safari إذا كان iDevice يظهر لفترة وجيزة فقط في قائمة التطوير في Safari ثم يختفي
- افتح مراقب النشاط وتحقق مما يحدث مع Safari
نصائح للقارئ 
- إذا كنت تستخدم iDevice أقدم مع iOS 6 أو إصدار أقدم ، فإن متصفح الويب Safari بجهازك يحتوي على وحدة التحكم Debug المدمجة الخاصة به! فقط قم بالوصول إلى Safari's Debug Console بالانتقال إلىإعدادات > سفاري > مطور > وحدة التصحيح