هل أنت مهتم بالويب وتريد إلقاء نظرة خاطفة على الكود المصدري لأي موقع على الإنترنت؟ إذا كان الأمر كذلك، فأنت لست وحدك. من أكثر أسئلة القراء شيوعًا التي نراها هي كيفية عرض أكواد HTML المصدر من أي صفحة ويب على iPhone (أو iDevice – iPad أو iPod Touch آخر.) لحسن الحظ ، لدينا حل بفضل المطور Rob Flaherty! توضح هذه المقالة الخطوات المطلوبة لعرض كود المصدر (HTML و CSS و JavaScript وما إلى ذلك) لأي صفحة ويب على iDevices بما في ذلك iPad أو iPhone أو iPod touch. وأفضل ما في الأمر أنه لا يوجد تطبيق مطلوب!
كيفية عرض أكواد HTML المصدر على iDevices
8 خطوات سهلة لرؤية أكواد مصدر HTML
- اضغط على Safari (iPhone أو iPod أو iPad) ، إذا لم يكن مفتوحًا بالفعل ، وقم بزيارة هذه الصفحة. تعمل هذه الطريقة أيضًا مع Chrome
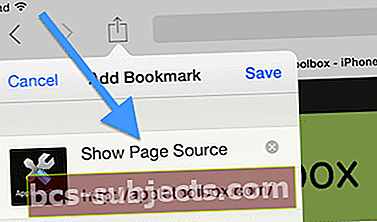
- حدد ملف زر المشاركة (المعروف أيضًا باسمزر التشغيل):

- مقبض المرجعية:

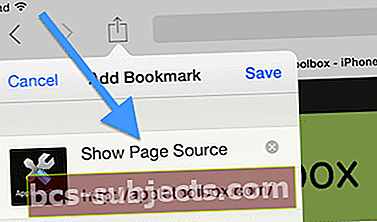
- اختر ال حقل الاسم واضغط على أيقونة X لمسحها وتسميتها "إظهار مصدر الصفحة" ثم انقر على "حفظ".

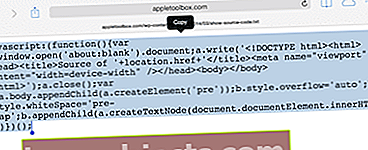
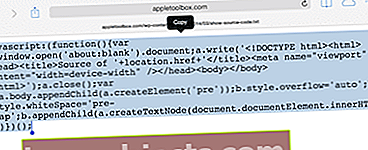
- الآن قم بزيارة هذه الصفحة وحدد الكل وانسخ كود جافا سكريبت: (رمز الائتمان: روب فلاهيرتي)

- تأكد من أن الرمز الذي تنسخه من موقع Rob يبدو هو نفسه (لكن النسخ من هذه الصفحة ليس من أدناه):
- javascript: (الوظيفة () {var a = window.open ('about: blank'). document؛ a.write ('Source of' + location.href + '')؛ a.close ()؛ var b = a. body.appendChild (a.createElement ('pre'))؛ b.style.overflow = 'auto'؛ b.style.whiteSpace = 'pre-wrap'؛ b.appendChild (a.createTextNode (document.documentElement.innerHTML) )}) () ؛
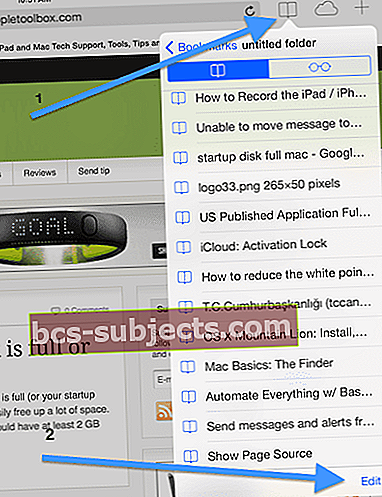
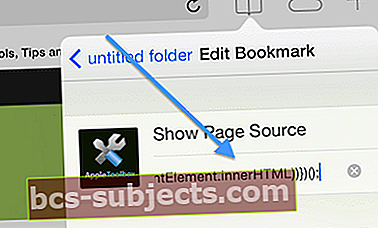
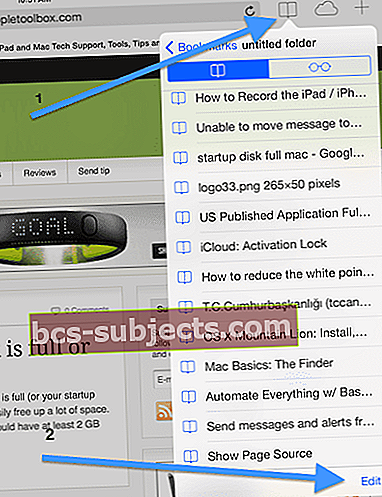
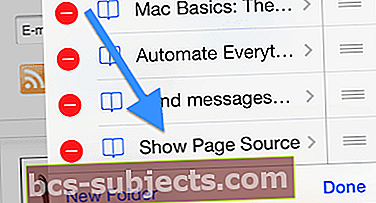
- اضغط على إشارات مرجعية رمز واضغط يحرر:

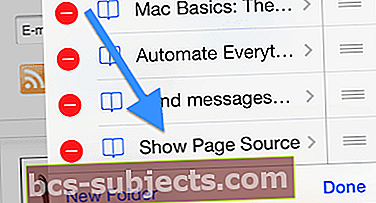
- حدد الإشارة المرجعية "إظهار مصدر الصفحة" التي أنشأتها للتو في الخطوة رقم 4:

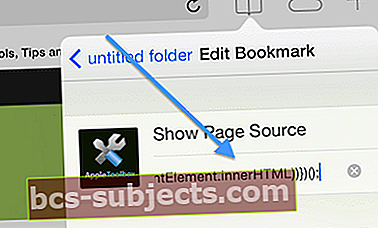
- اضغط على حقل العنوان واضغط على أيقونة X لمسحه ، ثم الصق كود جافا سكريبت الذي نسخته في الخطوة رقم 5 ؛ ثم اضغط على تم

هذا هو! يمكنك الآن استخدام الانتقال إلى أي صفحة ويب باستخدام Safari للجوال (و Chrome) على iDevice (iPhone أو iPod أو iPad) ، انقر فوق إشارات مرجعية ثم انقر فوق الإشارة المرجعية إظهار مصدر الصفحة ، وستفتح نافذة جديدة تعرض كود المصدر لصفحة الويب. رائع وسهل!
نتائج النهاية لعرض أكواد مصدر HTML


وبالطبع ، هناك تطبيق لذلك!
إذا لم تعجبك فكرة اتباع مجموعة من الخطوات اليدوية ، فإن App Store يقدم بعض التطبيقات التي تؤدي العمل نيابة عنك! ابحث عن تطبيقات الطرف الثالث مثل View Source و Source for Webpage و Source Browser والتطبيقات المشابهة التي تسمح لك بعرض كود مصدر HTML. باستخدام هذه التطبيقات ، يمكنك الوصول إلى جميع شفرة مصدر HTML لموقعك المفضل ، و CSS ، وفي بعض التطبيقات ، وأي جافا سكريبت. حتى أن بعض هذه التطبيقات تقدم امتداد Safari لأجهزة iOS وتتضمن ميزات مضمنة لإبراز بناء الجملة وميزات البحث!
باستخدام هذه التطبيقات ، يعد عرض التعليمات البرمجية المصدر عملية سلسة من خطوة واحدة. فقط أدخل عنوان URL وشاهد على الفور الكود المصدري خلفه. أو استخدم ملحق Safari للتطبيق وتصفح الويب كما تفعل عادةً. بعد ذلك ، عندما تريد عرض المصدر لصفحتك الحالية ، كل ما عليك فعله هو النقر على أيقونة الإجراء واختيار عرض المصدر. من السهل نسخ النص إلى لوحة اللصق لاستخدامه في تطبيقات أخرى أو حتى إرساله كبريد إلكتروني.